The Game engine I was blogging about in the last post now has a name and has been released: Crafty! Checkout some demos and make a game.
Louis Stowasser
Sunday, January 23, 2011
Game Engine released: Crafty
Guess I should update this but I am now using Tumblr for the Crafty development blog.
Saturday, November 6, 2010
A JavaScript Game Framework, not Engine
Now that I recently started game development in HTML5 (and even the DOM) I feel compelled to use some sort of framework to do the low level stuff, but it turns out none exists (for canvas anyway). The promising ones end up bought by Zynga and never seen again.
Since I started my JavaScript Minecraft clone, I wrote everything from scratch including Input, Physics, Collision Detection, Redraw Regions (for optimization), Inventory system, the works. Although they are not fully functional, it seems like a waste of time spent on such trivial aspects. Wouldn't it be nice to have a library do that?
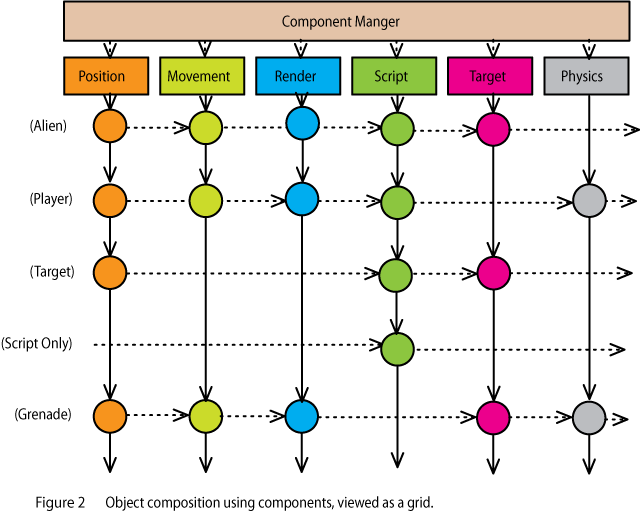
Reading this brilliant repo of game development links I discovered an alternative to long chains of inheritance called Entity Systems. They work by having three aspects: Entities, Components and Systems. My interpretation is you have an entity which is just a unique ID (integer) and Components which when joined to an entity will augment its functionality. The systems just tie everything together and therefore low coupling between the entities and components. So instead of lots of instances of 'Player', 'Monster' -> 'EvilRedMonster' classes, you create an entity and just apply a set of components relevant to the entity. See the diagram below from another great article by Mike West.
This sounded very appealing so I decided to have a go creating a framework, and not an engine. Josh outlines why one should not fall into the Game Engine trap. This engine framework would use the low level functionality I wrote for Minecraft 2D but nicely packaged as ready to use components.
Let's call the little framework NAE (not an en-- you get the point). The important thing for me was to write the API just how I would like a game framework to behave rather than thinking how it would be implemented.
var entity = Nae.e();Simple. We have an entity. The entity variable will just be a Number but under the covers will mean much more.
Nae(entity).addComponent("2D");Look familiar? jQuery is very popular and very handsome so why not use the syntax. So we have selected our newly made entity and attached a component with the label '2D'. Of course it will be chainable so other methods can be used directly after.
Nae.c("2D", {
x: 0,
y: 0,
w: 0,
h: 0,
area: function() {
return this.w * this.h;
}
});
That was a basic component. Our entity will inherit those attributes and functions so we can do something as such:
Nae(entity).attr({w: 10, h: 50}).area();Which will return as you can imagine... 500.
That is just a very, very basic example of my interpretation of entity systems and how they could be implemented in JavaScript.
Subscribe to:
Posts (Atom)